Ограничение количества строк в CSS
В наше время таблица правил CSS уже не настолько ограничена, как была раньше. Возможно, вы помните, начальные годы изучения CSS, где с особой трудностью создавалось закругление краев блоков. Приходилось использовать заготовленные картинки для реализации такого эффекта. А потом появилось правило border-radius и это было прям как чудо.
А сейчас мы пойдем еще дальше и с помощью CSS ограничим количество строк в любом необходимом блоке. И прошу заметить, что мы это сделаем на чистом CSS без JS.
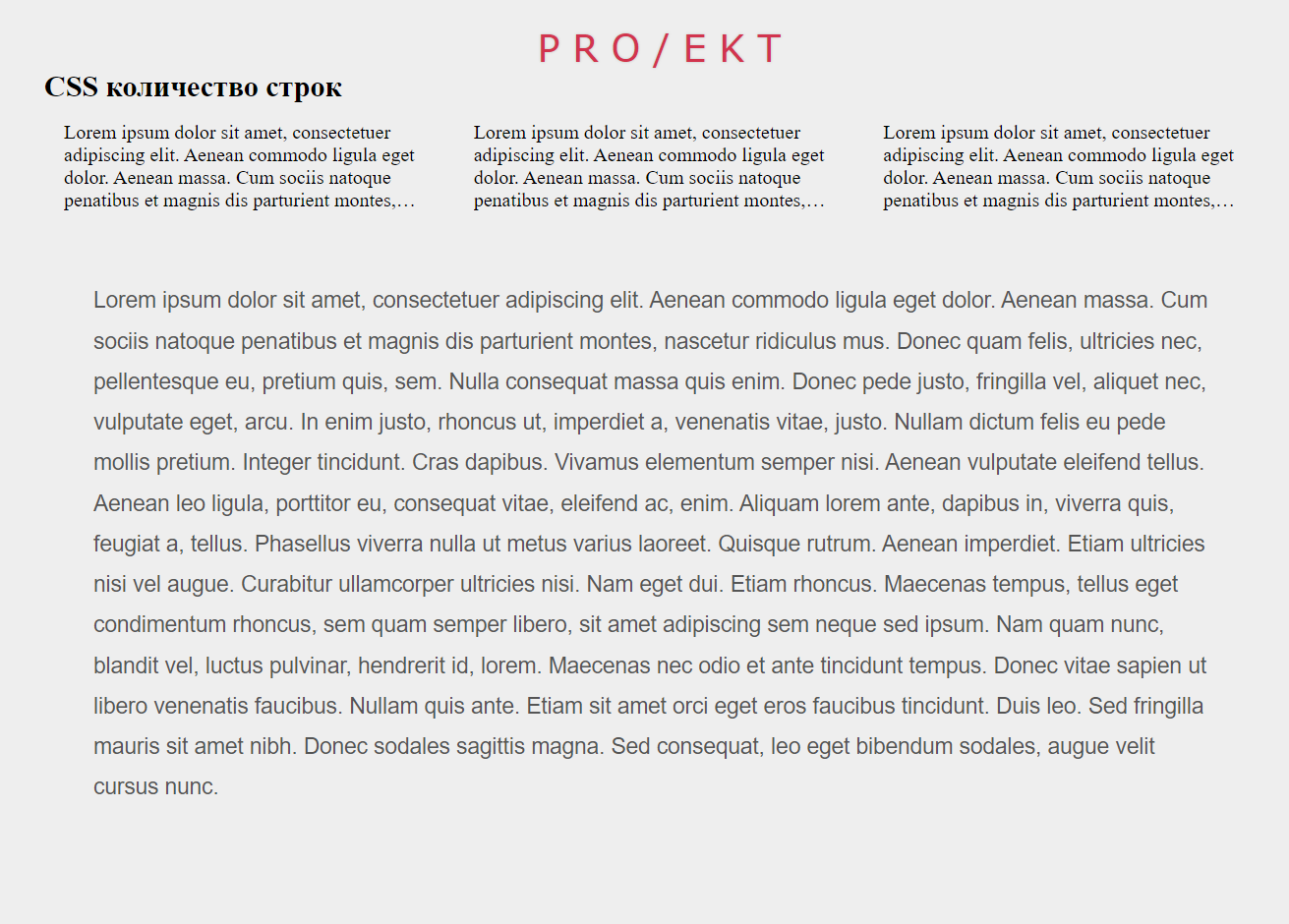
CSS количество строк
Для выполнения этой задачи нам помогут весьма редко используемые правила. Можно сказать, что это та процентная часть изучения таблицы CSS, которой меньше всего уделяют внимания в различных видеокурсах.
В общем, все конструкция будет выглядеть вот так:
класс элемента {
overflow: hidden;
text-overflow: ellipsis;
display: -moz-box;
display: -webkit-box;
line-clamp: 4;
box-orient: vertical;
-moz-box-orient: vertical;
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;
}










Комментарии