Автоматическое всплывающее окно на CSS3
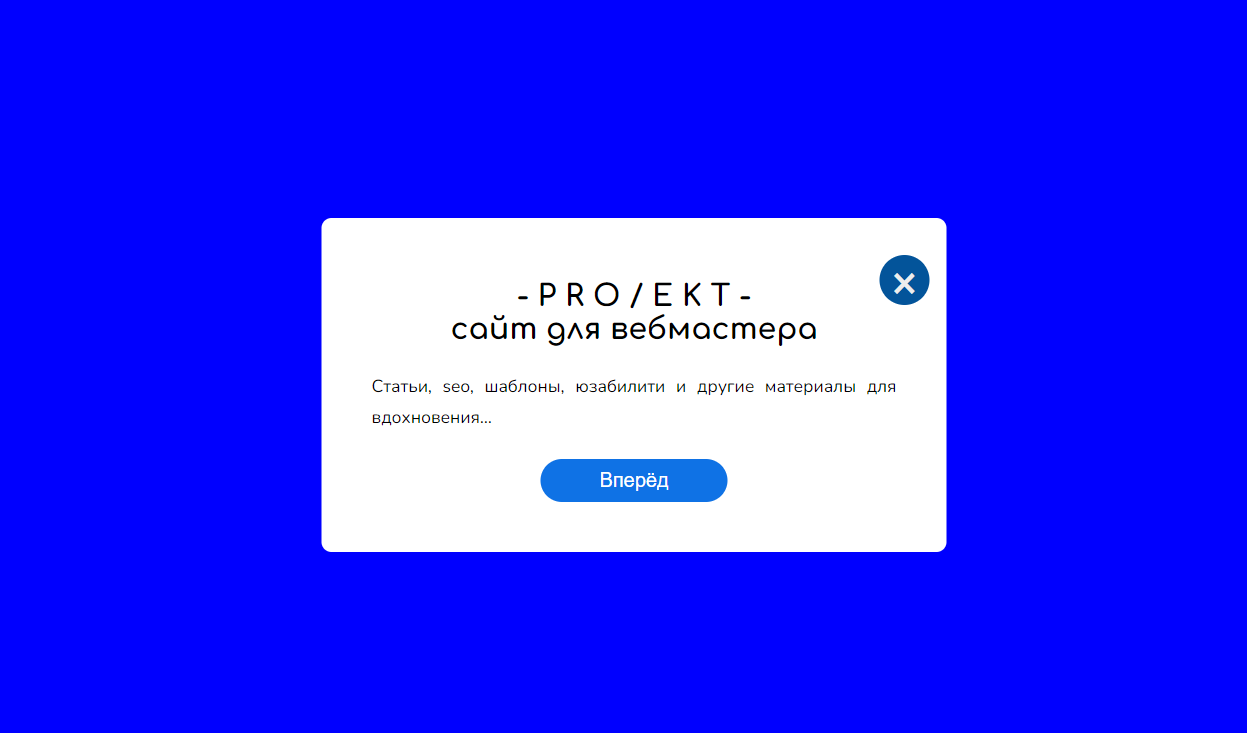
В данной статье рассмотрим создание автоматического, а также всплывающего окна с применением HTML и CSS, что появиться с открытием страницы.
Html код:
<div class="okoseg_akodsa">
<button id="pagekulas">×</button>
<h2>- P R O / E K T - сайт для вебмастера</h2>
<p>
Cтатьи, seo, шаблоны, юзабилити и другие материалы для вдохновения...
</p>
<a href="#">Вперед</a>
</div>
Css код:
.okoseg_akodsa{
background-color: #ffffff;
width: 420px;
padding: 30px 40px;
position: absolute;
transform: translate(-50%,-50%);
left: 50%;
top: 50%;
border-radius: 8px;
font-family: "Poppins",sans-serif;
display: none;
text-align: center;
}
.okoseg_akodsa button {
display: block;
margin: 0px -26px 0px auto;
background-color: transparent;
font-size: 38px;
color: #ededed;
background: #03549a;
border-radius: 100%;
width: 40px;
height: 40px;
border: none;
outline: none;
cursor: pointer;
}
.okoseg_akodsa h2{
margin-top: -20px;
}
.okoseg_akodsa p{
font-size: 14px;
text-align: justify;
margin: 20px 0;
line-height: 25px;
}
a{
display: block;
width: 150px;
position: relative;
margin: 10px auto;
text-align: center;
background-color: #0f72e5;
border-radius: 20px;
color: #ffffff;
text-decoration: none;
padding: 8px 0;
}
JS код:
window.addEventListener("load", function(){
setTimeout(
function open(event){
document.querySelector(".okoseg_akodsa").style.display = "block";
},
2000
)
});
document.querySelector("#pagekulas").addEventListener("click", function(){ document.querySelector(".okoseg_akodsa").style.display = "none";
});











Комментарии