Как сделать «Читать далее» в WordPress. Тег «Read more»
Давайте рассмотрим различные методы добавления тега «Далее» в анонсы статей на WordPress. Обычно он представлен в виде кнопки «Читать далее», размещенной в конце отрывка статьи.
Добавить кнопку «Читать далее» в анонсе статьи
Изначально во многих темах не предусмотрена возможность настройки анонса статьи и, следовательно, кнопки «Читать далее». Но это легко исправить с помощью небольшого кода, который необходимо разместить в файле functions.php. После этого в анонсе статьи автоматически появится ссылка «Читать далее».
//кнопка "читать далее" в анонсе статьи
function ws_read_more_link($content) {
global $post;
$post_id = $post->ID;
$post_excerpt = get_the_excerpt();
$read_more_link = 'Читать далее';
$content .= $read_more_link;
return $content;
}
add_filter('the_excerpt', 'ws_read_more_link');
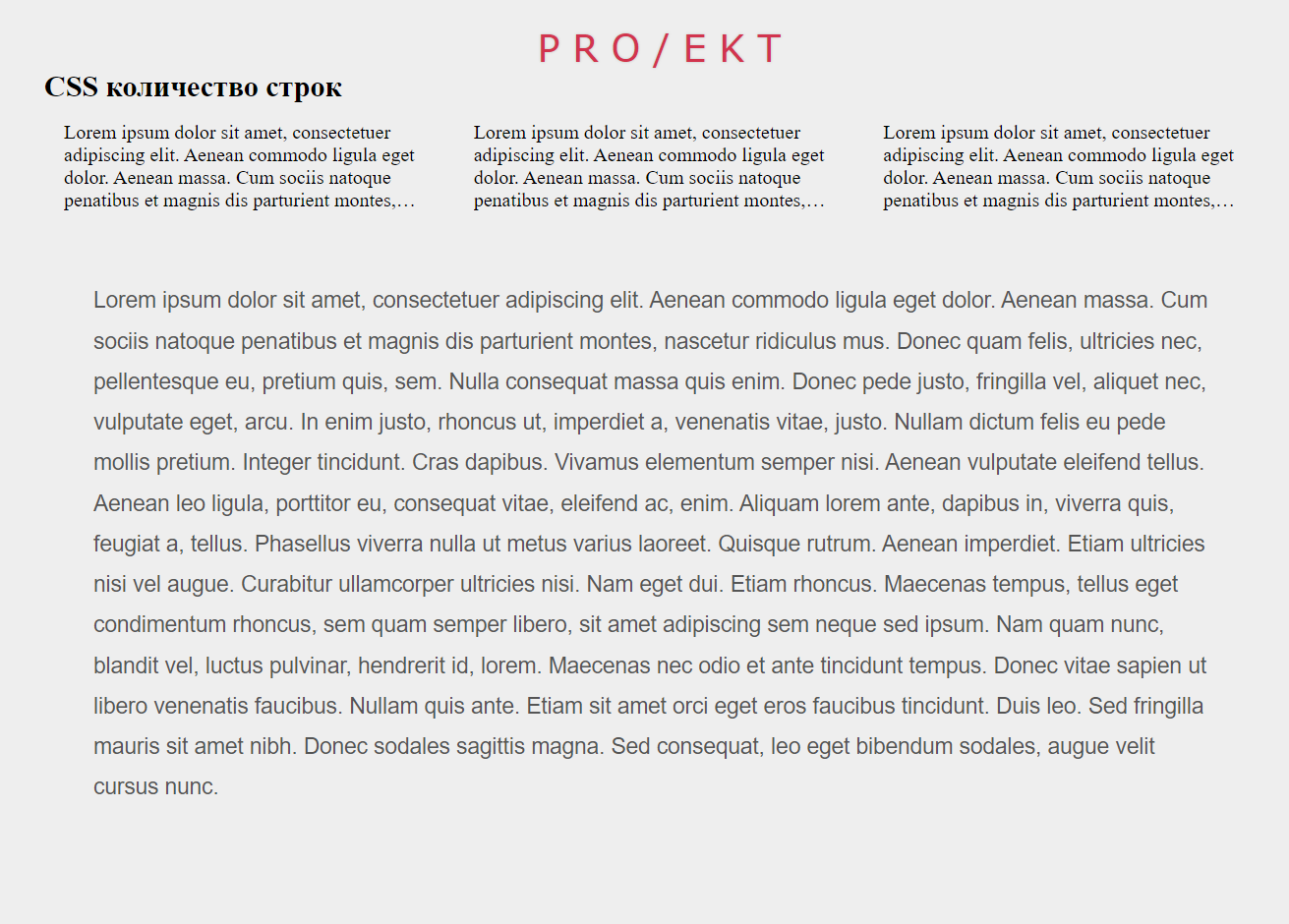
Ограничить количество символов в анонсе
Если вы хотите ограничить количество символов в анонсе статьи, это тоже возможно. Для этого просто вставьте следующий код в файл functions.php вашей темы и проверьте результат.
//кнопка "читать далее" в анонсе статьи
function ws_excerpt_length($length) {
return 10; // Укажите желаемое количество символов для анонса статьи
}
add_filter('excerpt_length', 'ws_excerpt_length');
function ws_excerpt_more($more) {
global $post;
return ' Читать далее'; // Ссылка "Читать далее"
}
add_filter('excerpt_more', 'ws_excerpt_more');











Комментарии