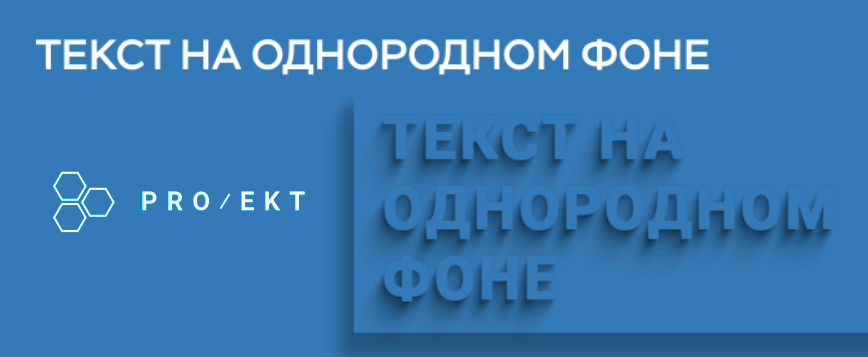
Текст на однородном фоне, выделенный контуром и тенью.
Пример для оформления заголовков с помощью тени и контура.
Html код:
<div class="shadow-wrap"> <div class="shadow-text"> <div>Текст на<br>однородном<br>фоне</div> </div> </div>
Css код:
.shadow-wrap {
background: #FFF; /* Цвет фона */
padding: 6px 0 40px 0;
margin: 10px 0 20px 0;
}
.shadow-text {
box-sizing: border-box;
margin: 20px 60px;
padding: 20px 30px;
box-shadow:
-9px 17px 9px rgba(0,0,0,0.05),
-10px 19px 10px rgba(0,0,0,0.05),
-11px 20px 11px rgba(0,0,0,0.025),
-12px 22px 12px rgba(0,0,0,0.025),
-13px 24px 13px rgba(0,0,0,0.025),
-14px 26px 14px rgba(0,0,0,0.025),
-15px 28px 15px rgba(0,0,0,0.025),
-16px 30px 16px rgba(0,0,0,0.025),
-17px 32px 17px rgba(0,0,0,0.025),
-18px 34px 18px rgba(0,0,0,0.025),
-19px 36px 19px rgba(0,0,0,0.025),
-20px 38px 20px rgba(0,0,0,0.025),
-21px 39px 21px rgba(0,0,0,0.025);
}
.shadow-text div {
font-size: 60px;
letter-spacing: 4px;
font-weight: 600;
margin: 0;
font-family: 'Roboto', sans-serif;
text-transform: uppercase;
line-height: 1.2;
color: #FFF; /* Цвет текста */
text-shadow:
-1px -1px 0 #FFF, /* Цвет контура */
1px -1px 0 #FFF, /* Цвет контура */
-1px 1px 0 #FFF, /* Цвет контура */
1px 1px 0 #FFF, /* Цвет контура */
-2px -2px 0 rgba(0,0,0,0.05),
2px -2px 0 rgba(0,0,0,0.05),
-2px 2px 0 rgba(0,0,0,0.05),
2px 2px 0 rgba(0,0,0,0.05),
-1px 2px 1px rgba(0,0,0,0.15),
-2px 4px 2px rgba(0,0,0,0.125),
-3px 6px 3px rgba(0,0,0,0.125),
-4px 8px 4px rgba(0,0,0,0.1),
-5px 10px 5px rgba(0,0,0,0.1),
-6px 12px 6px rgba(0,0,0,0.075),
-7px 13px 7px rgba(0,0,0,0.05),
-8px 15px 8px rgba(0,0,0,0.05),
-9px 17px 9px rgba(0,0,0,0.05),
-10px 19px 10px rgba(0,0,0,0.05),
-11px 20px 11px rgba(0,0,0,0.025),
-12px 22px 12px rgba(0,0,0,0.025),
-13px 24px 13px rgba(0,0,0,0.025),
-14px 26px 14px rgba(0,0,0,0.025),
-15px 28px 15px rgba(0,0,0,0.025),
-16px 30px 16px rgba(0,0,0,0.025),
-17px 32px 17px rgba(0,0,0,0.025),
-18px 34px 18px rgba(0,0,0,0.025),
-19px 36px 19px rgba(0,0,0,0.025),
-20px 38px 20px rgba(0,0,0,0.025),
-21px 39px 21px rgba(0,0,0,0.025);
}
@media (max-width: 767px) {
.shadow-text {
margin: 20px;
}
.shadow-text div {
font-size: 30px;
}
}











Комментарии